Zmena farby pozadia
 Pomocou CSS kódu si môžeš jednoducho upraviť napríklad aj farbu pozadia svojho projektu.
Pomocou CSS kódu si môžeš jednoducho upraviť napríklad aj farbu pozadia svojho projektu.
Stačí, ak v časti "Vlastný CSS kód" vložíš:
body {
background: #ff8a00;
}
#ff8a00 predstavuje HEX kód konkrétnej farby. V tomto prípade sa jedná o odtieň oranžovej.
Farby môžeš v CSS zapísať rôznymi spôsobmi. My sme pre teba vybrali tieto tri:
-
Názov farby
blue, blueviolet, hotpink, mediumturquoise
Môžeš uviesť priamo názov farby. Názvy môžeš nájsť na w3schools.com, či htmlcolorcodes.com

Príklad:
body {
background: blueviolet;
} -
HEX kód farby
#0000ff, #8a2be2, #FF69B4, #48D1CC
HEX kód farby si môžeš zistiť priamo v časti "Vlastný CSS kód", alebo napríklad na odkaze htmlcolorcodes.com
Príklad:
body {
background: #8a2be2;
}
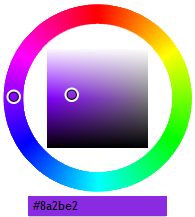
HEX kód môžete zistiť aj priamo v časti
pre vkladanie kódu "Vlastný CSS kód" -
RGB kód farby
rgb(0, 0, 255), rgb(138, 43, 226), rgb(255, 105, 180), rgb(72, 209, 204)
RGB kód predstavuje pomer červenej, zelenej a modrej v danej farbe. RGB kódy nájdeš takisto na htmlcolorcodes.com, prípadne na w3schools.com
Príklad:
body {
background: rgb(138, 43, 226);
}
.png)
Zanechajte nám spätnú väzbu na túto stránku manuálu.
Pomohla vám táto stránka manuálu?
Ďakujeme za vašu spätnú väzbu.
To nás mrzí. Ako ju môžeme zlepšiť?