Dizajn vytvoreného eshopu
1. Ako bude vyzerať vytvorený e-shop cez systém Atomer?
Na výber máš už preddefinované vzhľadové šablónky. Voľbu šablóniek robíš cez modul Nastavenia a vzhľad. V tomto module si vybratú šablónku môžeš ešte ďalej upravovať - zmena obrázka v hlavičke, okolného pozadia web stránky, zmena farieb, loga, ...
2. Vytvoril som si stránku a zobrazujú sa mi tam obrázky, ktoré neviem odstrániť (v ľavom stĺpci, v pravom stĺpci, v obsahovej časti na úvodnej stránke).
Jedná sa o reklamné bannery. V adminstrácii sú nadefinované vrstvy, na ktoré je možné uložiť obrázky. Spomínané obrázky je možné zmeniť v časti Moduly -> Reklamné bannery.

3. Je možné poskytnúť CSS súbor vašich šablón a upraviť si ho?
CSS súbor od našich šablón neposkytujeme. Viete si však každú CSS vlastnosť "prebiť" vlastným CSS kódom.
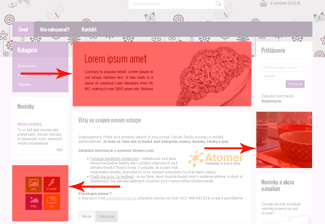
CSS kód si na stránku môžete vložiť prostredníctvom modulu "Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" na záložke "Vlastný CSS kód".
V tomto module si tiež môžete v prípade záujmu vypnúť základné tzv. interné CSS. Interné CSS je základné štýlovanie, ktoré e-shop získa po jeho vytvorení. Úpravy písma a farebnosti na stránke nie sú problémom. Kód pre zobrazovanie pozadia na celú výšku pre naše šablónky nájdete v tabuľke nižšie.
V prípade šablónky Oxygenium je potrebné nahrať obrázok do modulu "Súbory". Text "URL obrázka" nahradíte adresou obrázka, ktorý ste vložili medzi súbory. URL obrázka zistíte napríklad keď prejdete do modulu "Stránky", vyberiete niektorú zo stránok, kliknete na obrázok zeleného stromčeka a vyberiete požadovaný obrázok. Následne sa vám zobrazí URL v tvare napr. "/user/XXXX/upload/ftp_client/XXXX.jpg". URL potom vložíte do kódu (spolu s úvodzovkami) a pozadie sa zmení podľa vami vybraného obrázku.
Ak si želáte, aby sa pozadie šablónky opakovalo viac krát za sebou, zmeníte v kóde hodnotu "background-repeat: no-repeat" na "background-repeat: repeat".
| Chromium | Oxygenium | Actinium |
| #main { height: 100%; background-repeat: no-repeat; background-attachment: fixed; } |
#main { background-image: url("URL obrázka"); background-repeat: no-repeat; } #main .hlavicka_obal { background:none; } #background_top { background:none; } |
#main .hlavicka_obal { height: 100%; background-repeat: no-repeat; } |
Ak si želáte, aby sa pozadie šablónky neopakovalo staci zadat nasledujuci kod:
#main {
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
}
Pomocou CSS kódov si môžete splniť predstavy o vašom ideálnom e-shope.
Pre viac CSS vlastností môžete navštíviť http://www.w3schools.com/css/default.asp.

Viac informácií o záložke "Vlastný CSS kód" nájdete TU
Druhá možnosť je, že si CSS súbor vytvoríte, nahráte ho cez modul "Súbory" a odkážete naň v tomto module.
4. Ako vložiť HTML kód do hlavičky pred ukončenie tagu </head> ?
V našej administrácii si môžete vykonať množstvo upráv samostatne pomocou CSS, HTML kódu alebo java scriptu. Túto funkciu však odporúčame využívať len skúseným používateľom, nakoľko môže narušiť funkcie a vzhľad e-shopu. Stačí, ak vložíte kód v správnom tvare, uložíte nastavenia a môžete sledovať vaše úpravy priamo v e-shope.
5. Aké veľké má byť pozadie eshopu?
Veľkosť pozadia záleží od veľkosti monitoru, ktorý pozadie zobrazuje. Inými slovami, pokiaľ máš obrázok veľkosti 1920px x 1080px, tak sa na monitore v týchto rozmeroch bude zobrazovať na celú obrazovku avšak na menšej alebo väčšej obrazovke nemusí pozadie vyzerať pekne. Najčastenšie používané rozmery zobrazenia, teda rozlíšenie, možeš nájsť v tabuľke nižšie.
| 1920 | x | 1080 | px |
| 1366 | x | 768 | px |
| 1280 | x | 1024 | px |
| 1280 | x | 800 | px |
| 1024 | x | 768 | px |
Pozadia si zmeníš v "Nastavenia" -> "Nastavenia a vyhľad" -> "Dizajn webu/eshopu".

Kam ďalej?
Zanechajte nám spätnú väzbu na túto stránku manuálu.
Pomohla vám táto stránka manuálu?
Ďakujeme za vašu spätnú väzbu.
To nás mrzí. Ako ju môžeme zlepšiť?