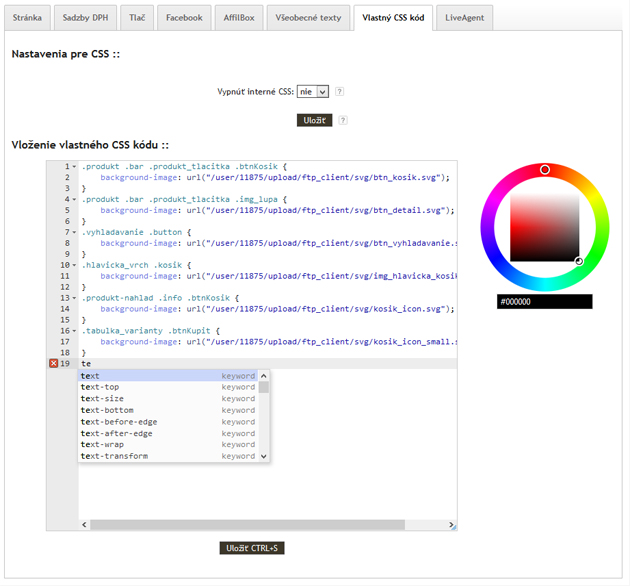
Vlastný CSS kód
Chcete si pripraviť vlastný dizajn? V tejto časti je možné deaktivovať všetky CSS súbory pre šablónku a vytvoriť vlastný jedinečný CSS kód.
Vypnúť interné CSS - Pre vypnutie všetkých interných CSS súborov (okrem základného) zvoľte "áno". Upozornenie: Táto zmena ovplyvní celkové zobrazenie stránky, ktorá bude bez akéhokoľvek štýlovania. Ak chcete prepisovať existujúce súbory (teda vykonávať len drobné úpravy), tak zvoľte "nie".
Vloženie vlastného CSS kódu - V tejto časti je možné vkladať samotný CSS kód. Napravo od tejto časti sa zobrazuje okno, v ktorom je možné zvoliť požadovanú farbu. Po jej zvolení sa zobrazí hexadecimálny prepis, ktorý je možné použiť pri vkladaní CSS kódu.
Zobrazenie kódu stránky - Kód Vašej stránky si môžete zobraziť tak, že v prehliadači kliknete ľavým tlačidlom myšky a zvolíte možnosť "Preskúmať prvok". V prehliadači Firefox môžete použiť napríklad nástroj "Firebug", ktorý si môžete do prehliadača stiahnuť. Po spustení nástroja stačí prejsť myškou nad úsek, ktorý chcete zobraziť/zmeniť a Firebug Vám daný prvok ukáže a zobrazí kód. Tento kód môžete následne skopírovať a po upravení ho môžete vložiť do kolonky "Vloženie vlastného CSS kódu", čím kód prebijete.
Zanechajte nám spätnú väzbu na túto stránku manuálu.
Pomohla vám táto stránka manuálu?
Ďakujeme za vašu spätnú väzbu.
To nás mrzí. Ako ju môžeme zlepšiť?