Formuláre
Pomocou modulu „Formuláre“ je možné pridávať na tvoju stránku kontaktný formulár ale aj formulár na prijímanie zamestnancov, zisťovanie spokojnosti, po prípade objednávkový formulár na ponúkané služby a pod.
Ľavá časť menu modulu "Formuláre:

4. História odoslaných formulárov
5. Prepojenie formulára s modulom Stránky
1. Pridanie formulára
Pre pridanie nového formulára stlačíme tlačidlo „Pridať formulár“ ![]() v ľavom stĺpci administrácie. Zobrazí sa editor pridávania formulárov. Napíšeme názov formulára, pod ktorým sa bude formulár zobrazovať na stránke, email, na ktorý sa bude vyplnený formulár zasielať, text tlačítka a jazyk, pre ktorý sa bude formulár zobrazovať.
v ľavom stĺpci administrácie. Zobrazí sa editor pridávania formulárov. Napíšeme názov formulára, pod ktorým sa bude formulár zobrazovať na stránke, email, na ktorý sa bude vyplnený formulár zasielať, text tlačítka a jazyk, pre ktorý sa bude formulár zobrazovať.
Po pridaní formulára sa zobrazí editor úprav formulára. Vyberáme si položky, ktoré sa budú vo formulári zobrazovať – textbox, textarea, radio button, checkbox, combobox, pridanie súboru.
Poznámka: Pri každej položke vo formulári je možné uviesť úpravu, pri ktorej sa môžu jednotlivé položky meniť, mazať. Vytvorený formulár pridáte na stránku pomocou modulu „Stránky“ na karte „Formulár“.
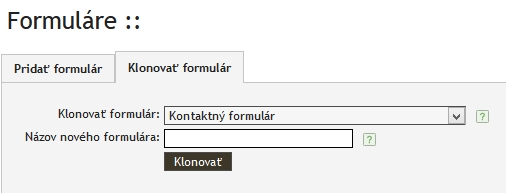
Na druhej záložke pre pridávanie formulára sa nachádza záložka s názvom "Klonovať formulár". V tejto záložke môžeme vytvoriť identickú kópiu už raz vytvoreného formulára.

2. Editácia formulára
![]()
Formulár odoslať na e-mail
Jedná sa o e-mail, na ktorý je odoslaný formulár správcovi projektu. Slúži tiež ako e-mail odosielateľa.
Pre Kontaktný formulár, ktorý je automaticky vytvorený už pri založení projektu, sa uvádza e-mail odosielateľa špecificky:
- Pokiaľ je projekt v testovacej prevádzke, odosielateľom e-mailu je "noreply@atomer.com"
- Pokiaľ je projekt v ostrej prevádzke, odosielateľom e-mailu je "noreply@domenaprojektu.xy"
Textbox – textové pole menšej veľkosti
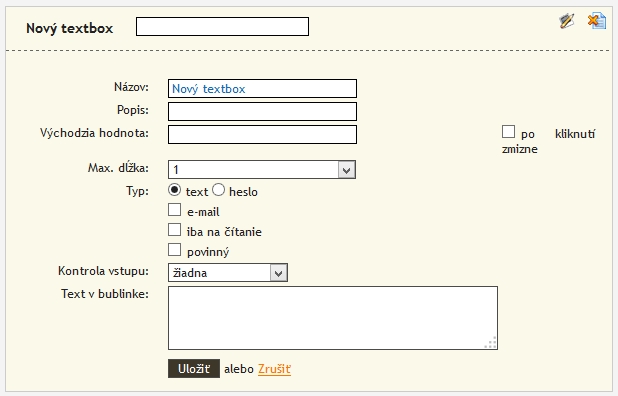
Pre pridanie poľa "Textbox" uchopíme myškou toto pole v pravej časti editora úpravy formuláru. Potom ho prenesieme do strednej časti editora na miesto, kde ho chceme umiestniť.
![]()
Pri pridávaní textboxu sa zadáva:
| Názov nastavenia | Popis | Povinné |
| Názov | zobrazuje sa pred samotným formulárovým formulárovým prvkom, | Áno |
| Popis | zobrazuje sa pri umiestnení myši na názov textboxu na stránke. Môže plniť funkciu nápovedy, | |
|
Východzia hodnota |
zobrazuje sa v samotnom textovom poli (napríklad pri zadávaní emailu môže byť východzia hodnota zavináč). Ak sa zaškrtne možnosť „pri kliknutí zmizne“, tak východzia hodnota po kliknutí na textbox zmizne, | |
| Maximálna dĺžka | maximálna dĺžka znakov, ktoré je možné do textového poľa zadať, | |
| Typ | pri zadaní „text“ sa pri zadávaní textu do textového poľa zobrazujú písmená. Pri zadaní „heslo“ sa text v textovom poli zobrazuje ako hviezdičky, | |
| v tomto prípade systém automaticky kontroluje či je zadaný správny formát textu – vo formáte e-mailu, | ||
| Iba na čítanie | textbox slúži len na čítanie a nie je možné ho vypĺňať, | |
| Povinný | bez vyplnenia políčka označeného ako povinný nie je možné odoslať formulár. | |
| Kontrola vstupu |
Môžete si nastaviť, že systém bude kontrolovať zákazníkove údaje, ktoré bude písať do textboxu.
Žiadne - prednastavene nastavenie, systém nekontroluje formát vkladaných údajov. E-mail – text, ktorý budete vkladať do textboxu musí byť v tvare example@example.com. Ak nebude emailová adresa správne vyplnená zobrazí sa informácia „E-mailová adresa nie je validná!“ (teda platná) a systém vám nedovolí odoslať formulár. Písmená – text môže obsahovať iba písmena. V prípade, ak túto možnosť zvolíte a budete vyžadovať od zákazníka vyplniť napr. Priezvisko, môže sa stať, že zákazník vyplní do priezviska aj titul „Ing. Mrkvička“. Zobrazila by sa hláška „Položka môže obsahovať len písmená!“. Medzera a interpunkčné znaky nie sú písmena preto vám systém nedovolí odoslať formulár. Preto pri priezvisku neodporúčame nastavovať kontrolu vstupu. Číslice - text môže obsahovať iba číslice. Ak si sem vložíte napríklad písmena, medzeru alebo interpunkčné znaky, zobrazí sa vám informácia „Položka môže obsahovať len číslice“ a systém vám nedovolí odoslať formulár. Písmená a číslice – text môže obsahovať písmená a číslice. Medzera a interpunkčné znaky nie sú písmena alebo číslice, preto vám systém nedovolí odoslať formulár.
|
|
| Text v bublinke | sem napíšete informačný text, ktorý sa zobrazí keď váš zákazník klikne na ikonu otáznika v bublinke. |
Všetky nastavenia textboxu sú k dispozícii aj po pridaní nového poľa po stlační ikony ![]() .
.
![]()
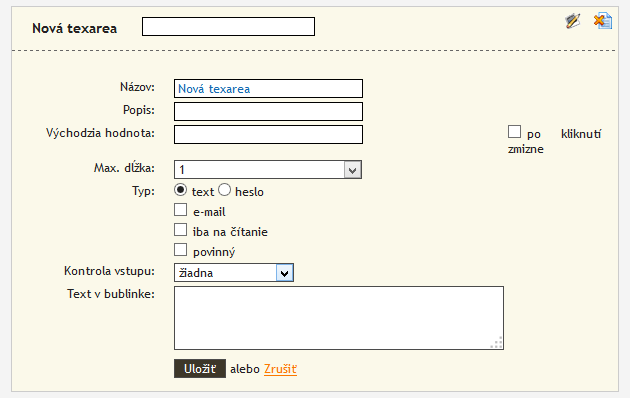
Textarea – väčšie textové pole
Pre pridanie poľa "Textarea" uchopíme myškou toto pole v pravej časti editora úpravy formuláru. Potom ho prenesieme do strednej časti editora na miesto, kde ho chceme umiestniť.
Pri pridávaní textarea sa zadáva:
| Názov nastavenia | Popis | Povinný |
| Názov | zobrazuje sa pred samotným formulárovým prvkom, | Áno |
| Popis | zobrazuje sa pri umiestnení myši na názov textarey na stránke. Môže plniť funkciu nápovedy, | |
| Východzia hodnota | zobrazuje sa v samotnom textovom poli (napríklad pri zadávaní emailu môže byť východzia hodnota zavináč). Ak sa zaškrtne možnosť „pri kliknutí zmizne“, tak východzia hodnota po kliknutí na textbox zmizne, | |
| Maximálna dĺžka | maximálna dĺžka znakov, ktoré je možné do textového poľa zadať, | |
| Počet riadkov a stĺpcov | úprava textarey podľa svojich potrieb, | |
| Iba na čítanie | textbox slúži len na čítanie a nie je možné ho vypĺňať, | |
| Povinný | bez vyplnenia políčka označeného ako povinný nie je možné odoslať formulár. | |
| Kontrola vstupu |
Môžete si nastaviť, že systém bude kontrolovať zákazníkove údaje, ktoré bude písať do tohto formulárového prvku.
Žiadne - prednastavene nastavenie, systém nekontroluje formát vkladaných údajov. E-mail – text, ktorý budete vkladať musí byť v tvare example@example.com. Ak nebude emailová adresa správne vyplnená zobrazí sa informácia „E-mailová adresa nie je validná!“ (teda platná) a systém vám nedovolí odoslať formulár. Písmená – text môže obsahovať iba písmena. Medzera a interpunkčné znaky nie sú písmena. Číslice - text môže obsahovať iba číslice. Ak si sem vložíte napríklad písmena, medzeru alebo interpunkčné znaky, zobrazí sa vám informácia „Položka môže obsahovať len číslice“ a systém vám nedovolí odoslať formulár. Písmená a číslice – text môže obsahovať písmená a číslice. Medzera a interpunkčné znaky nie sú písmena alebo číslice, preto vám systém nedovolí odoslať formulár.
|
|
| Text v bublinke | sem napíšete informačný text, ktorý sa zobrazí keď váš zákazník klikne na ikonu otáznika v bublinke. |

![]()
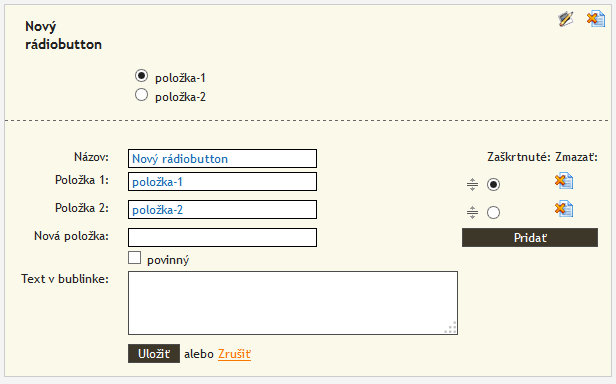
Radio button – prepínač
![]()
Pri pridávaní radio buttonu sa zadáva:
| Názov nastavenia | Popis | Povinné |
| Názov | zobrazuje sa pred samotným poľom, | Áno |
| Počet položiek | predstavuje z akého množstva prepínačov bude na výber, | |
| Povinný | nie je možné odoslať formulár pokiaľ nie je zvolená jedna z možností prepínača. | |
| Text v bublinke | sem napíšete informačný text, ktorý sa zobrazí keď váš zákazník klikne na ikonu otáznika v bublinke. |
Pre pridanie poľa "Radio button" uchopíme myškou toto pole v pravej časti editora úpravy formuláru. Potom ho prenesieme do strednej časti editora na miesto, kde ho chceme umiestniť.
Názvy jednotlivých položiek prepínača sa upravujú až po pridaní nového radio buttonu a následnej jeho úprave po stlačení ikony ![]() . V tejto úprave je takisto možné meniť poradie položiek, pridať novú položku, zmazať položky, určiť prednostné zaškrtnutie.
. V tejto úprave je takisto možné meniť poradie položiek, pridať novú položku, zmazať položky, určiť prednostné zaškrtnutie.

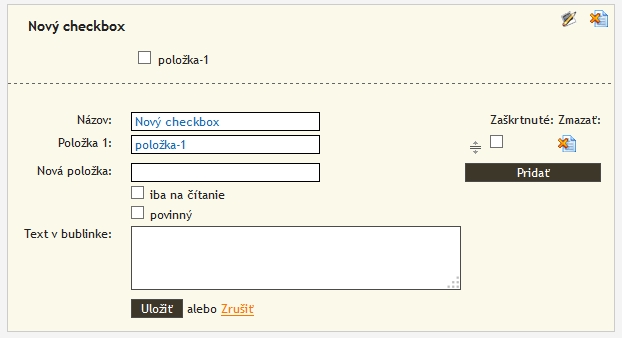
Checkbox – zaškrtávacie políčko
Pre pridanie poľa "Checkbox" uchopíme myškou toto pole v pravej časti editora úpravy formuláru. Potom ho prenesieme do strednej časti editora na miesto, kde ho chceme umiestniť.
Pri pridávaní checkboxu sa zadáva:
| Názov nastavenia | Popis | Povinné |
| Názov | zobrazuje sa pred samotným formulárovým prvkom, | Áno |
| Počet položiek | predstavuje z akého množstva zaškrtávacích políčok bude na výber, | |
| Iba na čítanie | checkbox slúži len na čítanie a nie je možné ho vypĺňať, | |
| Povinný | nie je možné odoslať formulár pokiaľ nie je zvolená jedna z možností políčka. | |
| Text v bublinke | sem napíšete informačný text, ktorý sa zobrazí keď váš zákazník klikne na ikonu otáznika v bublinke. |
Názvy jednotlivých položiek zaškrtávacieho políčka sa upravujú až po pridaní nového checkboxu a následnej jeho úprave. V tejto úprave je takisto možné meniť poradie políčok, pridať nové políčka, zmazať políčka, určiť prednostné zaškrtnutie.

![]()
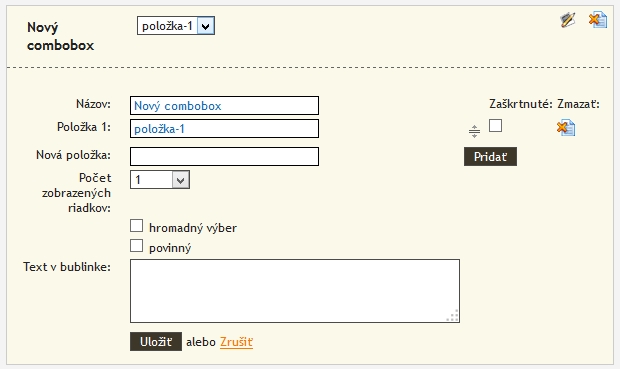
Combobox – rolovacie menu

Pre pridanie poľa "Combobox" uchopíme myškou toto pole v pravej časti editora úpravy formuláru. Potom ho prenesieme do strednej časti editora na miesto, kde ho chceme umiestniť.
Pri pridávaní comboboxu sa zadáva:
| Názov nastavenia | Popis | Povinný |
| Názov | zobrazuje sa pred samotným formulárovým prvkom, | Áno |
| Počet položiek | predstavuje z akého množstva položiek v rolovacom menu bude na výber, | |
|
Počet riadkov |
úprava comboboxu podľa svojich potrieb, | |
| Umožnenie hromadného výberu | pri tejto možnosti bude mať zákazník možnosť vybrať viacero možností z comboboxu, | |
| Povinný | bez vyplnenia políčka označeného ako povinný nie je možné odoslať formulár. | |
| Text v bublinke | sem napíšete informačný text, ktorý sa zobrazí keď váš zákazník klikne na ikonu otáznika v bublinke. |

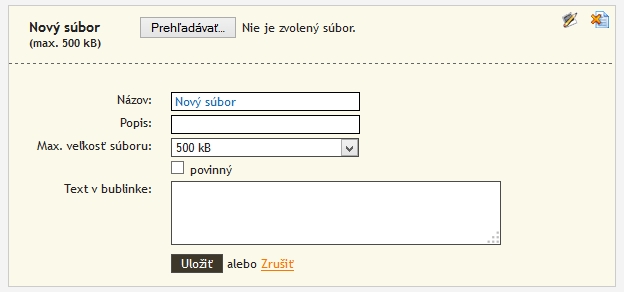
Pridanie súboru – pridanie súboru zákazníkmi.
Pre pridanie poľa "Súbor" uchopíme myškou toto pole v pravej časti editora úpravy formuláru. Potom ho prenesieme do strednej časti editora na miesto, kde ho chceme umiestniť.
Pri pridávaní súboru sa zadáva:
| Názoz nastavenia | Popis | Povinné |
| Názov | názov súboru, ktorý sa pridáva k formuláru, | Áno |
| Popis | zobrazuje sa pri umiestnení myši na názov na stránke. Môže plniť funkciu nápovedy, | |
| Maximálna veľkosť súboru | určuje hranicu aký veľký súbor je možné k formuláru pridať, | |
| Povinný | bez pridania súboru zákazníkom nie je možné odoslať formulár. | |
| Text v bublinke | sem napíšete informačný text, ktorý sa zobrazí keď váš zákazník klikne na ikonu otáznika v bublinke. |

3. E-mail pre odosielateľa
V záložke "E-mail pre odosielateľa" je možné napísať text, ktorý sa odošle zákazníkovi po vyplnení a odoslaní formulára.
Je možné upraviť:
- E-mail odosielateľa (Zoznam prvkov (textbox) z formulára, ktorý je označený vlastnosťou "e-mail". Táto vlastnosť sa definuje u konkrétneho prvku (textbox), kde má odosielateľ zadať svoj e-mail).
- Text pre odosielateľa
Príklad vyplnenia textu pre odosielateľa:
4. História odoslaných formulárov
V poslednej záložke s názvom "História odoslaných formulárov" je vidieť prehľadnú históriu odoslaných formulárov.

5. Prepojenie formulára s modulom Stránky
Ak máme vytvorený formulár, môžeme ho zobraziť v rámci textovej stránky. Formulár je potrebné prepojiť s konktétnym článkom v module Stránky. Pre prepojenie formulára je potrebné ísť do modulu Stránky. V ľavom menu si vyberieme stránku, ktorú chceme prepojiť. V editácií stránky pôjdeme na záložku s názvom Formulár. V tejto záložke si vyberieme formulár, ktorý chceme prepojiť na stránku a jeho umiestnenie.

6. Vloženie konverzného kódu do formulára
Pri odoslaní formuláru sa automaticky do kódu vygeneruje <span> s ID-čkom unikátnym len pre daný formulár. Následne si môžete vytvoriť javascript, ktorý pri použití ID-čka formuláru použije konverzný kód. Javascript si môžete vložiť v "Nastavenia" --> "Nastavenia a vzhľaď" --> "Nastavenia" na záložke "Stránka" do kolonky "Vložiť HTML kód na koniec stránky pred ukončenie tagu </body>:".
Pre spustenie konverzného kódu pri odoslaní formulára, prosím použi nasledovný vzor vloženia kódu:
Miesto reťazca {Konverzny kod} je potrebné vložiť svoj vlastný konverzný kód.
Namiesto reťazca id_formulara doplň ID daného formulára, pri ktorého odoslaní sa má kód spustiť.
ID formuláru zistíš, keď prejdeš na daný formulár vo svojej administrácii a skopíruješ posledné čislo za znakom "=" v URL linke.
Napríklad v https://www.atomer.com/admin/index.php?modul=formulare&update=true&id_form=36926 je ID formuláru 36926.
<script type="text/javascript">
if ($('span#atFormSend[id_formulara]').length > 0) {
{Konverzný kód}
}
</script>
Kam ďalej?
Zanechajte nám spätnú väzbu na túto stránku manuálu.
Pomohla vám táto stránka manuálu?
Ďakujeme za vašu spätnú väzbu.
To nás mrzí. Ako ju môžeme zlepšiť?